
TypeScript vs JavaScript: Which One Is Better to Choose for Business
JavaScript and TypeScript programming languages have often been put on the scales and debated in the programming world. To what extent, however, are these two programming languages basic to web development, and in what ways do they differ? Furthermore, try to compare typescript vs JavaScript in the most truthful manner and learn why TypeScript exists, despite JavaScript.
Why TypeScript Was Developed Nevertheless That JavaScript Currently Existed?
To understand the potential advantages and disadvantages of TypeScript in comparison with JavaScript it is necessary to analyze the history of its creation. Despite JavaScript being among the most sought-after languages to code, its use can become difficult when supporting extensive-scale projects. To mitigate these drawbacks, TypeScript with features such as optional static typing and others were introduced that cater for the enhanced readability of the code and its quality.
Gaining Knowledge of TypeScript
TypeScript is a new language considered the next generation of JavaScript that enhances or builds on the current language. Some of the challenges can be observed with static typing. Possible issues can include possible ones that can be discovered in the early stage of the development because in this system developers can declare variable types during the compilation time. Furthermore, it becomes easier, more scalable, and to some extent, it becomes more stable.
Motivation for Using TypeScript
Developers opt to use TypeScript in their projects for a variety of reasons. greater code quality, increased developer productivity, greater IDE support, and simpler refactoring are a few of the main advantages. The difference between typescript and JavaScript is strong typing that is another feature of TypeScript that reduces runtime errors and improves code maintainability.
Does TypeScript Fit in on the Frontend or Backend?
Both frontend and backend developers can utilize TypeScript. TypeScript is often used to create intricate online apps on the front end, and with the aid of frameworks like Node.js, it can power server-side applications on the back end. TypeScript is a flexible option for full-stack development because of its adaptability.

Examining the Different TypeScript Types
TypeScript allows programmers to create a wide range of types, from more complex kinds like interfaces and generics to more fundamental types like integer, text, and boolean. Typescript vs JavaScript developers can write more predictable and organized code by using these kinds.
Examining the Different TypeScript Types
1. Fundamental Types
– Number: Indicates numerical values, such as floating-point and integer values.
– String: Denotes textual information surrounded by a single or double quotation.
Boolean: Indicates whether something is logically true or untrue.
– Array: Square brackets indicate an array, which is a grouping of items of a certain kind.
2. Complex Categories
– Interfaces: Specifies the types and characteristics of an object form contract.
– Enums: Makes code easier to comprehend by allowing the construction of a collection of named constants.
– Generics: Provides reusable, type-safe components that can handle various data types.
3. Union and Intersection kinds
– Union Types: The `|} operator designates a value that can be any of numerous kinds.
– Intersection kinds: Shown by the `&} operator, these kinds combine many different types.
4. Type-Based Assertions
Assertion Type: enhances type inference by enabling developers to inform the compiler that they are more knowledgeable about a value’s type than TypeScript is.
5. Literal Types
Types of Literals: represents, using certain literal values, a subset of values of a basic data type (string, integer, etc.).
6. Undefined and Null
– Null: Indicates a purposeful lack of any object value.
Undefined: This denotes a declared variable that is not yet given a value.
Characteristics that Set TypeScript Apart
JavaScript is not the same as TypeScript because of its abundance of features. Static typing, classes, modules, decorators, and sophisticated tooling support are a few noteworthy characteristics. JavaScript vs typescript codebases with these qualities are easier to manage and the development process runs more smoothly.
Many strong characteristics that set TypeScript apart from JavaScript are well known. Here are some more features that distinguish TypeScript:
1. Static Typing
Static typing in TypeScript allows developers to declare variable types at compile time. As a result, more dependable code is produced by identifying type-related mistakes early in the development process.
2. Object-Oriented Programming (OOP) and Classes Support
Class-based object-oriented programming is supported by TypeScript, enabling programmers to group code into classes and take use of ideas like polymorphism, inheritance, and encapsulation.
3. Modules
TypeScript comes with built-in support for modules, which lets programmers package code into pieces that are reusable and manageable. Features of JavaScript enhance the scalability of the project and encourages better code organization.
4. Designers
With TypeScript’s robust decorators feature, developers can add information to methods, properties, and classes. This makes it possible to build sophisticated features like authentication, logging, and dependency injection.
5. Support for Advanced Tooling
With strong command-line tools and integrated development environments (IDEs) like Visual Studio Code, TypeScript provides comprehensive tooling support. Typescript vs JavaScript Error checking, code completion, and refactoring tools are examples of features that improve developer efficiency and code quality.
6. Type Inference
Using type inference, TypeScript automatically determines the types of variables based on how they are used. As a result, less explicit type annotations are required, which results in more legible and succinct code.
7. JavaScript compatibility
TypeScript is a superset of JavaScript, therefore applications using Typescript can easily include JavaScript code that already exists. This keeps current codebases backward compatible with TypeScript, enabling a seamless transfer to it.

Benefits of Using TypeScript
There are several benefits to using TypeScript. These consist of less bugs, faster code maintenance, higher scalability, better developer experience, and better code quality. Strong typing in TypeScript also facilitates improved teamwork, which results in a more productive development process.
Adopting TypeScript has several benefits, which improve the development process and provide more reliable apps. The following are some main advantages:
1. Higher Quality Code
– Static Typing: TypeScript’s static typing reduces runtime errors and improves overall code reliability by catching problems at compile time.
– Type Inference: The language’s capacity to infer types lessens the possibility of errors relating to types and improves code readability.
2. Quality-Impaired Developer Experience
– Integrated Tooling: In integrated development environments (IDEs) like Visual Studio Code, TypeScript provides exceptional tooling support with capabilities like autocompletion, real-time error detection, and intelligent refactoring.
– Clear Documentation: Typescript vs JavaScript type annotations act as a kind of documentation, helping programmers comprehend what should be entered into and returned from functions.
3. Increased Scalability
– Modular design: By supporting ES6 modules, TypeScript encourages a modular design that facilitates the management and scalability of big codebases.
– Maintainability: Java Web Application Development structure of the language promotes clear, manageable code, which is essential for projects that grow over time.
4. Fewer Issues
– Early Error Detection: TypeScript reduces the amount of problems that reach production by identifying mistakes early in the development cycle.
Consistency: Robust typing guarantees that data types are used consistently throughout the software, which lowers the possibility of unexpected behavior.
5. Easier Code Maintenance
– Refactoring: The strong type system of TypeScript facilitates safe code refactoring, preventing changes made to one area of the programmer from introducing defects in other areas.
– Legacy Code Integration: Because TypeScript vs JavaScript are compatible, it is possible to migrate old projects gradually, which reduces the difficulty of maintenance and updates.
6. Improved Collaboration
– Clear Contracts: TypeScript’s interfaces and type definitions provide distinct boundaries between various code segments, facilitating faster communication and comprehension among team members.
– Code Reviews: Java Integration strict type checking and type annotations help reviewers identify possible problems more quickly, which leads to more productive code reviews.
Dissecting JavaScript
JavaScript, on the other hand, is a dynamic language with weak typing that is mostly used in web development for client-side scripting. Although JavaScript is well-known for its adaptability and compatibility, TypeScript offers tight typing and more sophisticated capabilities that JavaScript does not.

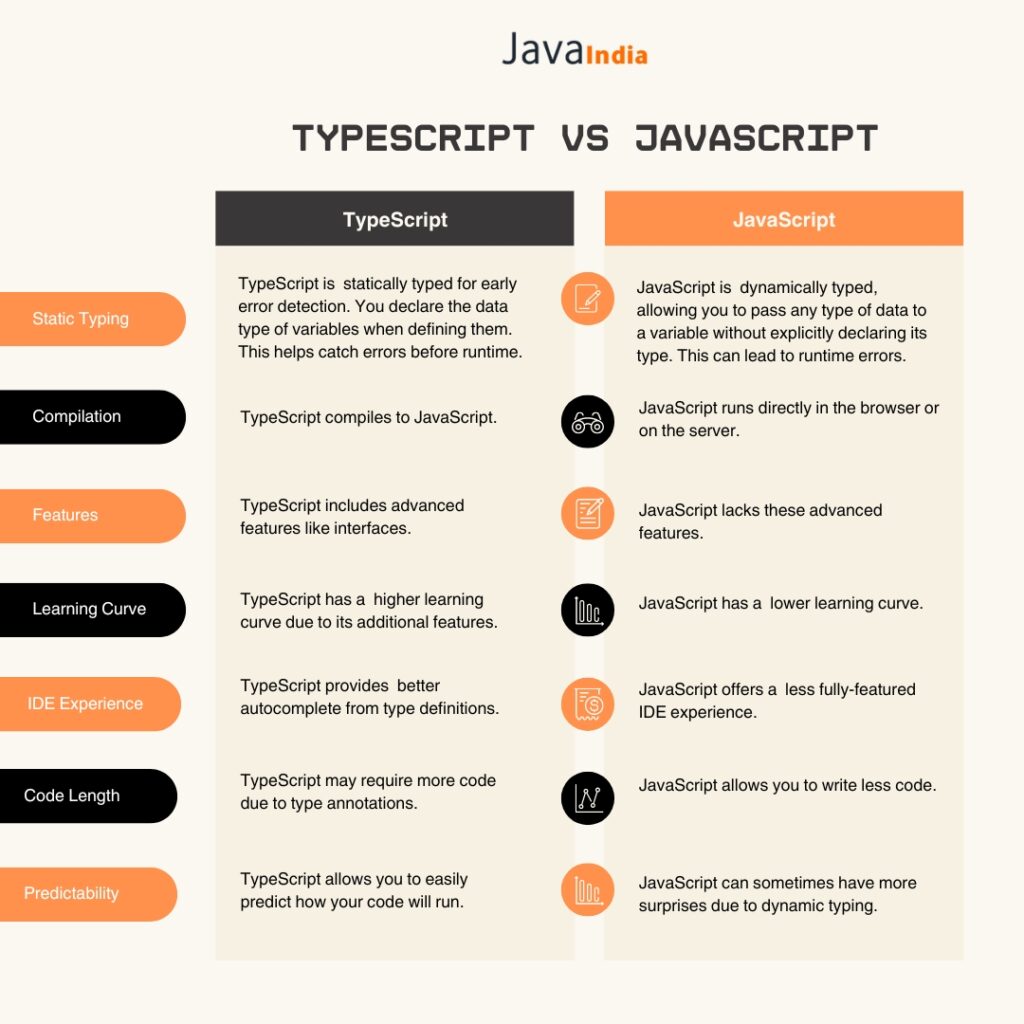
Notable Distinctions Between JavaScript and TypeScript
TypeScript and JavaScript vary primarily in their type systems and functionalities. JavaScript has dynamic type, while TypeScript offers static typing that detects problems at compilation time. Java Development Company apart from its enhanced tooling support and contemporary ES6+ capabilities, TypeScript is a better option for large-scale projects.
| Aspect | TypeScript | JavaScript |
| Static Typing | TypeScript is statically typed for early error detection. You declare the data type of variables when defining them. This helps catch errors before runtime. | JavaScript is dynamically typed, allowing you to pass any type of data to a variable without explicitly declaring its type. This can lead to runtime errors. |
| Compilation | TypeScript compiles to JavaScript. | JavaScript runs directly in the browser or on the server. |
| Features | TypeScript includes advanced features like interfaces. | JavaScript lacks these advanced features. |
| Learning Curve | TypeScript has a higher learning curve due to its additional features. | JavaScript has a lower learning curve. |
| IDE Experience | TypeScript provides better autocomplete from type definitions. | JavaScript offers a less fully-featured IDE experience. |
| Code Length | TypeScript may require more code due to type annotations. | JavaScript allows you to write less code. |
| Predictability | TypeScript allows you to easily predict how your code will run. | JavaScript can sometimes have more surprises due to dynamic typing. |
What Makes a TypeScript Project Migration Worth Considering?
There are several advantages to switching from JavaScript to TypeScript if you’re working on a JavaScript project. By switching to TypeScript, your codebase will be more future-proof, have less problems, and produce better code. Adopting TypeScript is a calculated step towards long-term project viability.
Selecting Between JavaScript and TypeScript
Consider the needs of your team and the nature of your project while choosing between TypeScript and JavaScript. Typescript vs JavaScript works well for smaller projects and quick experimentation, while TypeScript performs best for bigger projects that need cooperation, scalability, and maintainability.
Selecting JavaScript or TypeScript to Learn
Both JavaScript and TypeScript provide developers wishing to gain new abilities with exciting learning possibilities. Web developers still use JavaScript as their foundational language, but TypeScript offers more advantages due to its type of safety and contemporary features. Java Mobile App Development when choosing a language to learn, takes your project objectives and career goals into account.
The Advantages of TypeScript over JavaScript
There are many benefits of using TypeScript instead of JavaScript, such as higher code quality, better developer experience, more scalability, and fewer problems. Because of its sophisticated capabilities and static typing, TypeScript is a popular option for developers who want to create reliable and manageable programmers.
Will JavaScript Finally Be Replaced by TypeScript?
Despite its recent surge in popularity, TypeScript is not expected to completely replace JavaScript. Web development continues to rely heavily on JavaScript, and each language has advantages and applications. Java Maintenance and Support typescript enhances JavaScript by providing new features and advantages, rather than taking its place.
Final Thoughts
In general, there are certain scenarios and areas where TypeScript and JavaScript excel in the developers’ world. What follows below offers a simplified comparison which will help you decide when it is better to use TypeScript and when JavaScript is more suitable for the task at hand Hire Java Developers regardless of whether you decide to use TypeScript for its complex feature set and static typing or continue to stick with JavaScript for compatible and highly adaptable further, both languages will create a rather large impact on how web development will evolve in the future. if you want to know about How Much Ecommerce Website Development Cost In 2024? please check
FAQ
Q. What is the primary difference between JavaScript and TypeScript?
Ans. JavaScript is an interpreted language commonly used for the development of web sites and web based applications. In addition, TypeScript is another programming language that is designed primarily for building web applications and is a statically-typed version of JavaScript with features added to include static typing – where one can see the errors before running the code.
Q. How does TypeScript enhance developer productivity compared to JavaScript?
Ans. For static typing, Type Script has the features that include; It supports type inference, and implementation of type checking during compile-time through tooling support. Furthermore, as a programming language it gives direct feedback about the mistakes while writing the code in IDEs and has intelligent auto-completion which in turn reduces development time and the number of bugs.
Q. Can TypeScript be used with existing JavaScript codebases?
Ans. Yes, TypeScript can be used together with an existing JavaScript project, which makes it the ideal choice for large applications. Moreover, it has the advantage that it is compatible and can be incorporated into the established applications without rewriting their entire code.
Q. How does TypeScript improve code quality over JavaScript?
Ans. Static typing as implemented in TypeScript serves to detect mistakes during the development process. Furthermore, they are used for generating documentation for the code and thereby also minimize bugs.
Q. Are there any performance differences between TypeScript and JavaScript?
Ans. No, TypeScript works as a preprocessor to JavaScript meaning it compiles to it and does not add any run-time overhead when the code is being run. Also, because the compiler generates the code, the resulting code is more optimized in many cases. Furthermore, it is noteworthy that static checks take place during the compilation time.

